1) Pastikan kalian sudah Menginstal After Effect. Disini saya menggunakan CS6. Jika kalian menggunakan versi terbaru saya rasa tidak masalah.
2) Klik Kanan di Bagian Kiri, Lalu Pilih New Compotition.
3) Ketika
Muncul Pop Up, kita di suruh Mensetting Seperti Resolusi, Frame Rate dll. Ikuti
Parameter seperti yang di Gambar, dan Bagian Tab Advanced jangan Ubah apapun.
Lalu Klik OK
4) Lalu
Ketika Sudah, Tampilan Layar akan Seperti ini.
5) Drag And Drop 2 File Tersebut Ke Bagian Project
6) Jika Sudah, Pilih 2 File Tersebut, Drag And Drop
Mr Wortel & Backgroud nya Ke bagian Comp 1
7) Atur Bagian Layernya, Ingat ! Perhatikan
Layernya, jangan Sampai Mr Wortel di timpa Backgorund.
8 ) Kunci 2 Objek tersebut agar Tidak Bergeser
9) Pilih Pentool(G)
dan Buat Garis Path Seperti yang di Gambar, tidak mirip tidak apa, yang penting
mendekati. Dengan Ukuran 22 Px , Fill nya di Ubah Menjadi None,
dan Stroke nya Solid Color. Klik Fil untuk Mengubah menjadi None.
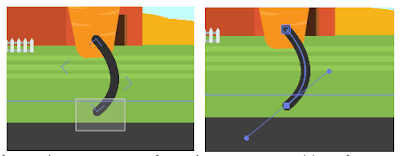
10) Pilih Pan Behind(Y) untuk menggeser
Anchor Point, Anchor Point adalah titik Rotasi ketika Objek di putar. Dekatkan
Anchor Point ke titik seperti yg sudah saya tunjukan di Gambar.
11) Buat Garis yang kita buat menjadi Bundar
ujungnya, Caranya adalah, Klik Segitiga Kecil untuk memunculkan Opsi Dropdown
nya. Pilih Round Cap.
12) Lalu Putar(Rotate) Garis yang Tadi
dengan memaskukan Keyframe, Caranya seperti yang Digambar.
Klik Gambar Stopwatch nya pada Frame 1. Dan Pada
Frame 24 (1 Detik), Klik Ketupat yang dilingkari Untuk membuat Keyframenya.
Jika Sudah Akan Seperti Ini.
13) Pada Frame 24 Putar dengan cara di Slide
Derajatnya kira-kira sampai -77°. Dan Pada Frame 48, Balikin Rotasinya
menjadi 0
Jika Sudah Tampilannya akan Menajadi Seperti ini(yg
di Gambar Posisi di Frame 24).
14) Balik ke Frame 1, Lalu Aktifkan Keyframe
Path. Caranya sama seperti di atas yaitu Klik panah kecil.
Oh iya, Aktifkan Penggaris Terlebih Dahulu agar Lebih Presisi, Untuk Memunculkan Garis, Pada Bagian atas penggaris, Tarik mouse kebawah agar menarik garis. Letakkan di Bawah Garis Kaki
15) Pada Frame 24 & Frame 12, Buat
Keyframe baru seperti Cara di nomor 12. Pada Keyframe 12 Drag
Selection Bagian Titik Bawah sehingga menjadi Seperti gambar di bawah ini. Lalu Geser Titik Tesebut sampai di
atas Garis Bantu.
Copy Keyframe 12 ke Frame
36. Dan Keyframe 1 ke 48. Dengan cara Seleksi Keyframenya sampai
warna Kuning, Lalu CTRL+C dan untuk Paste nya CTRL+V
Coba Kalian Play dengan pencet Spasi, Masih Aneh
Bukan, Ya jelas, Karena baru 1 kaki.
16) Seleksi
Shape Layer 1, lalu CTRL+D untuk menduplikat.
17) Jika Punya kalian Sebanyak ini, Ini bisa di
pangkas dengan Pencet tombol U agar Cuma kelihatan Bagian Keyframe yg kita
pakai.
Jika Sudah Di Pencet Tombol U bagus, dan Itulah
Hasil dari Copy Layer kalian, Akan Muncul layer baru di atas layer 1.
18) Karna yang di Copy adalah Kaki Kiri, Maka Kaki
Kiri Harus Berada di bawah badan Mr Wortel, Pindahkan Shape Layer 2
tersebut dengan cara Drag and Drop, Perhatikan Garis Hitamnya.
19) Setelah Selesai Block Semua keyFrame di Shape
Layer 2 dengan cara Seleksi blok. Lalu Pindahkan dengan cara Geser KeyFrame
24 ke Frame 1
20) Coba Play animasinya. Kaki Kiri masih Stuck dan
Berhenti kan ? Kita Copy KeyFrame 1 ke Frame 48 & Keyframe 12 ke
Frame 36.
21) Cek Animasinya Lagi.. Apa Sudah Looping lari nya
?? Saya Rasa Sudah. Dan Kalau Sudah sepertinya Hasilnya Seperti ini.
22) Rasanya Kurang lengkap Jika tidak ada Tangan,
Mari Kita Tambahkan Tangan. Caranya sama Seperti yang Menambahkan Kaki,
Menggunakan Pentool. Gunakan Pentool(G) dan Buat Sebuah Tangan. Jangan Lupa Ujungnya
di Buat Rounded.
23) Jangan Lupa Atur Anchor Point nya di
Ujung(baguan Bahu) Agar ketika di Putar Hasilnya Bagus. Tombolnya Masih ingat
kan ?
24) Rotate Tangannya Seperti nomor 12 Dan Arahkan
ke Depan. Jangan Lupa Pencet icon Stopwatchnya untuk memasukan Keyframe. Pada
Frame 1 Rotasinya jangan di ubah, namun pada Frame 24 Baru dirubah kira
kira -40° . Pada Frame 48 Balikin ke Normal Rotasinya / Copy
Keyframe 1 ke Frame 48
25) Duplikat layer Tangan dengan CTRL+D untuk
membuat tangan Kiri. Dan Pindahkan Layernya di bawah Mr Wortel.
Kita Bisa Rename Agar Terlihat Lebih Mantap, dengan
Klik Kanan pada tulusan “ShapeLayernya”Dan Rename
26) Pindahkan Keyframe Rotasi Seperti Cara Nomor
19. Seleksi Dan Geser KeyFrame 24 Ke Frame 1.
27) Lalu Pada Frame 48, Samakan dengan Frame 1, di
Copas Keyframenya.
28) Coba Jalankan Animasinya, Masih ada yg kurang
yaitu Pergerakan Badan si Wortelnya. Mari Kita Gerakkan agar tidak terlalu
Kaku. Unlock Layernya Agar bisa kita Geser. Lalu Kita Parent Objek Tangan dan
Kaki ke Tubuh Mr Wortel, agar Tangan dan Kaki ikut Gerak. Tarik Obatnyamuk
untuk nge Parent.
29) Buka Dropdown nya dan Cari Potition untuk
Mengubah Posisinya dan Aktifkan Keyframenya.
30) Pada Frame
24, Buat Keyframe Lagi dan Turunkan Sedikit Tubuh Mr Wortel. Angkanya kita
Tambah dari yang 360, menjadi 375. (aneh memank, kita tambahkan
nilai tapi malah Turun.)
Lalu
Pada Frame 48 Samakan angkanya seperti Frame 1(360)
31) Play Animasinya, dan Kalian Dapat Perfect
Looping. Tapi gak berhenti disitu saja, Kita bisa Lebih Bagus lagi dari ini.
Yaitu Kita Buat Background nya Berjalan.
Unlock Si Background dan Open Dropdown nya, Cari
Bagian Potition. Pada Keyframe 1
Biarkan Angkanya (640 & 360). Buat Keyframe Pada Frame 48 buat Angkanya menjadi (-640 & 360).
32) Duplikat Layer Backgroud, Ubah Potition Frame 1
Menjadi (1920 & 360) Lalu pada Frame 48 menajdi (640 & 360)
33) Play Animasi nya, dan jadilah Loopong
Run Cycles…
34) untuk Hasil menjadi Video Mari Kita Render.
Caranya adalah File > Export > add to Render Queue.
35) Saya Rasa tidak ada yg perlu di Setting Lagi ,
Langsung saja di Render.
Itulah Cara Membuat Walk Cycles di After Effect. Jika ada kurang saya mohon maaf dan terima kasih telah mengunjungi blog saya.
Untuk hasil outputnya bisa di lihat di youtube :